قالب إخباري احترافي لبلوجر لمجلة Johny Papers Magazine
قالب أبيض للمدونات الإخباري بثلاثة أعمدة فوتر بخلفية زرقاء وعمود للإضافات على اليسار بخلفية رمادية
تعديلات ضرورية :
لظهور آخر المواضيع بشكل جيد :
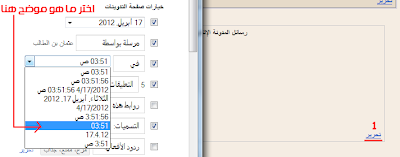
اذهب إلى تصميم ومن عناصر الصفحة إضغط تحرير رسائل المدونة اللإلكترونية، واختر طريقة عرض التاريخ كما هو موضح في الصورة التالية :
لتغيير عدد المواضيع قم بتغيير رقم "عدد الرسائل على الصفحة الرئيسية:" من نفس الصفحة
لتفعيل السلايدر :
اذهب إلى تحرير HTML وعلم على توسيع قوالب عناصر واجهة المستخدم وابحث عن :
كود:
numposts1 = 4;label1 = "رياضة";
استبدل الرقم 4 بعدد المواضيع المراد عرضها بالسلايدر
واستبدل رياضة بالقسم المراد عرضه في السلايدر
الآن لإضافة أقسام "مثل ما هو موجود بالمشاهدة أسفل المساحة الإعلانية الأولى" :
اذهب إلى تصميم ومن عناصر الصفحة أضف أداة HTML/JavaScript وقم بلصق الكود التالي :
استبدل ما باللون الأحمر باسم القسم المراد عرض آخر مواضيعهكود:<script type='text/javascript'>var numposts = 1;var showpostthumbnails = true;var displaymore = false;var displayseparator = false;var showcommentnum = false;var showpostdate = false;var showpostsummary = true;var numchars = 60;</script><script type="text/javascript" src="/feeds/posts/default/-/رياضة?orderby=updated&alt=json-in-script&callback=labelthumbs"></script>i++) { for (var j = 0; j < json.feed.entry[i].link.length; j++) { if (json.feed.entry[i].link[j].rel == 'alternate') { break; } }var entryUrl = "'" + json.feed.entry[i].link[j].href + "'";//bsvar entryTitle = json.feed.entry[i].title.$t;var item = "<li>" + "<a href="+ entryUrl + '" target="_blank">' + entryTitle + "</a> </li>"; document.write(item); } document.write('</ul>'); }</script><script src="http://johny-papers-mag-arblogger-templates.blogspot.com/feeds/posts/summary/-/رياضة?max-results=5&alt=json-in-script&callback=recentpostslist"></script><a href="http://johny-papers-mag-arblogger-templates.blogspot.com/search/label/رياضة" style="float:right;font:normal 11px Arial;padding:5px 0;">اقرأ المزيد من مواضيع هذا القسم »</a><script type="text/javascript">function recentpostslist(json) { document.write('<ul>'); for (var i = 0; i < json.feed.entry.length ;
واستبدل ما باللون الأزرق برابط مدونتك
الآن لإضافة أقسام "مثل ما هو موجود بالمشاهدة أسفل المساحة الإعلانية الثانية" :
اذهب إلى تصميم ومن عناصر الصفحة أضف أداة HTML/JavaScript وقم بلصق الكود التالي :
استبدل ما باللون الأحمر باسم القسم المراد عرض آخر مواضيعهكود:<script type="text/javascript">var numposts = 4;var showpostthumbnails = true;var displaymore = false;var displayseparator = false;var showcommentnum = false;var showpostdate = false;var showpostsummary = true;var numchars = 100;</script><script src="/feeds/posts/default/-/رياضة?orderby=updated&alt=json-in-script&callback=labelthumbs" type="text/javascript"></script><a href="http://johny-papers-mag-arblogger-templates.blogspot.com/search/label/رياضة" style="float:right;font:normal 10px Arial;padding:5px 0;">اقرأ المزيد من مواضيع هذا القسم</a>
واستبدل ما باللون الأزرق برابط مدونتك
الآن لإضافة آخر جديد حسابك على تويتر :
اذهب إلى تصميم ومن عناصر الصفحة أضف أداة HTML/JavaScript وقم بلصق الكود التالي :
استبدل OthmaneBlog بحسابك على تويتركود:<div style="background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjHueadA8-frfHC1zKMdJhhF_XH-9I1QrvTFtPSOb08GMcvp9RuMGlwPNK5bHUPJrx-3uV73UwvqcJvZ-aVu92_cSkz5ZoEb9q2e9dmVR8jPsLUKoMzmNV5ZR7fhla2TadgBUS8_DwzQZ_L/h1600/twitter.png) no-repeat;padding-top:45px;padding-left:8px"><script src="http://widgets.twimg.com/j/2/widget.js"></script><script>new TWTR.Widget({version: 2,type: 'profile',rpp: 10,interval: 3000,width: 285,height: 123,theme: {shell: {background: 'transparent',color: '#000000'},tweets: {background: 'transparent',color: '#000000',links: '#135a9e'}},features: {scrollbar: false,loop: true,live: true,hashtags: true,timestamp: true,avatars: true,behavior: 'default'}}).render().setUser('OthmaneBlog').start();</script></div>
باسوورد فك الضغط : www.arblogger-templates.com











0 comments:
إرسال تعليق